こんにちは。ジルです。
さて本記事では、アフィリエイターを始めとしたサイトやブログを運営する全ての人を対象に、私がこれまでに行い効果のあった集客方法、アクセスアップ方法等を綴っていきたいと思います。
これまでの解説は以下からご覧ください。
※本記事に記載しているのは、あくまで私が行ってきた集客・アクセスアップ方法の「一部」であり、「一つの考え方」になっています。
ナビゲーションへの意識
3クリックで目的ページに行けるか

求める情報への最短距離を最速に結ぶ
サイトの訪問ユーザーには、できるだけ早く情報を表示させなくてはなりません。
訪問ユーザーは目的の情報に辿り着けまで、無駄な時間はかけたくないのです。
ですのでなるべく素早く情報を提供できるような構成にしなくてはなりません。
早くたどり着ける構成、すなわち目的のページまでのクリック数を少なくする必要があります。
だからといって、すべての情報をトップページに入れてしまってはなんの意味もありません。
基本的に情報の載っているページまで、トップページから3~5クリックぐらいで行けるなら、急いでいる訪問者も情報を探してくれます。
大規模なホームページや総合型ホームページの場合でも、できれば5クリック以内には目的にたどり着けるようなしくみを作るといいです。
アクセス解析をした結果、需要があった情報はトップページに近くしたり、トップページからショートカットなどを作ってもいいでしょう。
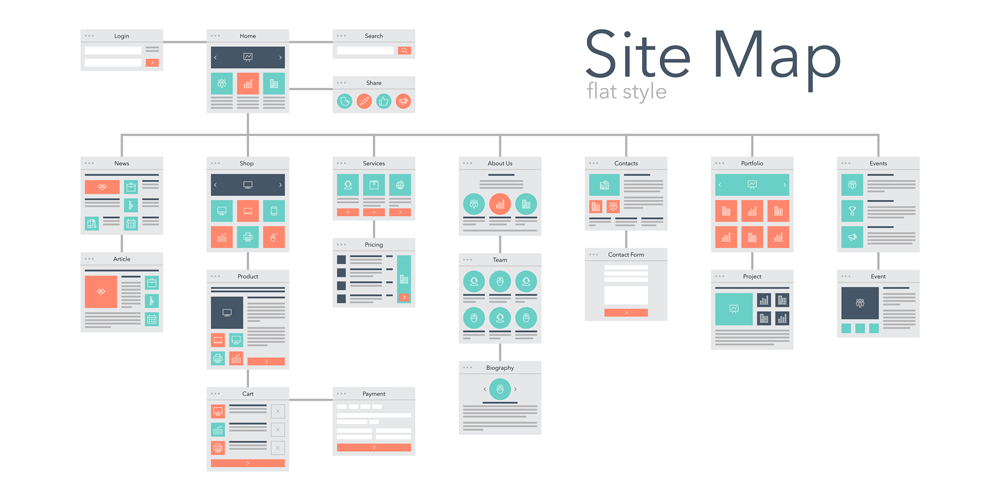
ホームページの構成図を描く
3クリック以内で目的地に行けることを実現するためには、構成図を書いてチェックしてみます。
そもそも、ホームページを作成する手順として、家を建てるのと同様、まずは設計図が必要になります。
設計図もなくアバウトに思いつきで家を建てたら、必ずあとで誤差が発生し苦労することになります。
ホームページも同様に、設計図が必要なのですが、ホームページの場合は設計図のことを「構成図」といいます。
トップページから各ページにリンクして、どこのページに戻るかという構成を図に表すことで円滑なページアクセスができるようにします。
また、アクセスラインを省いてページの流れだけを図にする「フローチャート」や、おもにフォルダ構成を図にした「サイトマップ」という形式など、可能なかぎりいろいろな切り口から図解してみることが大切です。
ホームページはトップページからリンクしているページしか見えません。
構成図もなく安易にページの追加を続けていくと、訪問者はいつのまにかホームページのどこにいるのかわからなくなり、迷い子になってしまうことになります。
ホームページが完成したあとも、ときどき構成図などで図解してチェックしてみることが大切です。
構成図はなぜ必要か
構成図は、基本的にはトップページを核にしてどんなサブページを作成するかという全体のイメージを図に表したものです。
構成図の特徴は、トップページからどのように各サブページにリンクし、どのようにページに戻るかというアクセスラインを記入していることです。
これはとても重要なポイントになります。
見る側が、円滑にページアクセスできるためにはどのようにページリンクをしていけばよいのかを図に表現しながら検討します。
円滑なページアクセスは、見る側にとって不要なストレスを感じさせないということにも連動します。
現在すでにホームページを作成している場合も、構成図を作ってみることをおすすめします。
意外なページアクセスの不備やページ構成の問題点が発見できると思います。
ナビゲーションを機能で使い分ける

ナビゲーションはホームページの地図
ナビゲーションはサブページを作るにあたって重要なパーツです。
よくナビゲーション=リンク(アンカー)と思われがちですが、ナビゲーションは訪問者を案内する地図のようなものです。
その点、普通のリンクは道しるべのようなものです。
地図と同じように、特定の情報だけが載っているのではなく、周りの情報も載せるのがナビゲーションの特徴です。
良い地図=ナビゲーションでなければ訪問者は迷ってしまいます。
コンテンツ間リンク
他のコンテンツに移動するためのナビゲーションです。
このナビゲーションがないと、訪問者は他のコンテンツを見るのにいちいちトップページに戻らなくてはなりません。
遊園地でも各所に案内板があってどこに行けばいいのか案内しているように、各ページもしくはコンテンツトップにはこのナビゲーションが必要です。
ナビゲーションは基本的に各コンテンツへのリンクを並べて配置します。
大きく解釈すればフレームを使って左にコンテンツを並べるスタイルもナビゲーションと言えますが、一般的にはページの上もしくは下にテキストもしくは画像で配置します。
同階層のサブページ間リンク
コンテンツ間リンク同様、同階層にサブページが複数ある場合は、わざわざ上の階層まで戻らなくても、並びのページへ進めるようにしておくといいでしょう。
子ページへのリンク
今見ている階層より下の階層のページ、子ページへのリンクも重要です。
サブページ数が多くなると、どうしてもこの子ページへのリンクの数が増えてしまいます。
また、コンテンツと差別化を図らないと、今どのコンテンツを見ているかまったくわからなくなってしまいます。
遊園地の例で言うと、今どこの工リアにいるかわからないような状況に陥ってしまいます。
子ページへのナビゲーションの例としてはコンテンツ間リンクと並べて現在見ているコンテンツ名の下に子ページリンクを並べる方法や、コンテンツ間リンクとは別な場所に配置する方法などが一般的です。
ページ間リンク(前&次)
数珠型のページで使われるナビゲーションです。
間違えてコンテンツ間の移動などに使わないようにしましょう。
コンテンツ間のショートカットを作りたい場合は、きちんとそのことを明記しておいたほうがいいです。
「前」や「次」などはそのコンテンツ内のページの移動に使われるのが一般的なので、コンテンツ間の移動に使うと、訪問者はいつまでも同一コンテンツ内にいると思ってしまいます。
また「前」や「次」のほかにトップへ戻るリンクも用意しましょう。
階層表示型ナビゲーション
これはタイトルだけではわからないかもしれません。
別名「パンくず」とも言われます。
こちらの由来はヘンゼルとグレーテルの童話です。
ホームページが巨大で階層が深くまである場合、訪問者は今見ている階層がわからなくなってしまいます。
例えば、車の総合ホームページで「トップページ」→「国産車」→「スポーツカー」→「メーカーA」→「車A」で現在見ている階層は「車A」だとすると、ボックスカーのページを選びたいときはどこまで戻るかわからなくなります。
そんなときのために、今までたどってきた階層(パンくず)を表示しておきます。
そして各層の部分のコンテンツ名にはリンクを張って、同一階層の他のコンテンツに行けるようにしておきます。
例えば、車総合ホームページの場合「トップページ>国産車>スポーツカー>メーカーA>車A」のようにして「スポーツカー」をクリックすると、各ジャンルの一覧が表示されるようにします。
トピックス・関連記事
まったく異なるページにリンク(アンカー)を並べて配置するのがこのナビゲーションです。
単独で使われることはありませんが、本文に関連する記事や最新情報などがまったく異なるコンテンツなどにある場合は、このナビゲーションは有効です。
トピックス・関連記事でまとめておくことで訪問者はコンテンツを移動することがわかります。
総合ナビゲーション
これも巨大なホームページにしか効果的ではありませんが、総合的な役割をするナビゲーションを各ページに配置すると便利です。
総合的な役割というのは、トップページへ戻るリンク(アンカー)や検索エンジン(ページ内検索)、ヘルプ、サイトマップ、場合によっては過去ログなど、どのページからもアクセスが想定されるようなものです。
ナビゲーションのかたち

水平型ナビゲーション
ページの上もしくは下に、横長のナビゲーションを水平に設置する方法のことです。
本文の邪魔にならないので多く利用されています。
一般的にコンテンツ間リンクや階層表示型ナビゲーションに用いられます。
ただしコンテンツ数が多い場合などは複数行にわたってしまい、不必要に太くなってしまうので、逆に見にくくなってしまう場合があります。
なるべく1行~3行程度に収まるといいでしょう。
ボックス型ナビゲーション
テーブルなどでページの左もしくは右にコンテンツ名を並べて配置するナビゲーションのことです。
コンテンツが多い場合や、水平ナビゲーションに階層表示をしている場合などはこの方法が有効です。
各ナビゲーションをボックスで囲んで表示することができるので、他のナビゲーションと差別化することが簡単にできます。
コンテンツ間リンクが左上、トピック・関連リンクが右上や一番下に配置されることが多いです。
ナビゲーションの形式

テキストナビゲーション
基本中の基本と言ってもいいのがテキストで構成されたナビゲーションです。
ナビゲーションは早く表示されなくてはなりません。
その点、テキストで作られたナビゲーションは申し分ありません。
ただし、テキストだけではインパクトに欠けてしまうため、テーブルなどで囲ったり、スタイルシートなどでマウスが乗ると変化するようなしくみを作ってもいいでしょう。
また水平ナビゲーションでテキストを使う場合は各コンテンツ名を[]で囲んだり「|」や「‐」で区切るといいでしょう。
階層表示型ナビゲーションの場合は一般的に「>」や「→」などで区切ります。
ここを「-」などにするとコンテンツ間リンクと区別しにくくなるのでやめたほうがいいでしょう。
画像ナビゲーション
ナビゲーションすべてに画像を使うことはおすすめできません。
これまでにお伝えした「リンク(アンカー)の種類を知る」の項でも書いたとおり、画像は補助的なもので、メインのナビゲーションとして使うのは表示に時間がかかりすぎます。
テキストではすでに見たページは色が変わりますが、画像では「BORDER」を出さないとわかりません。
ただし、画像を効果的に利用する方法もあります。
アイコン+テキストのように使うことで、アイコンでコンテンツの内容を表現したり、色や形を変えることで他のナビゲーションと差別化を図ることもできます。
また、どうしても画像を使いたい場合は、イメージマップではなく通常の画像でALT指定をきちんと行い、なるべく容量の少ないものにするといいでしょう。
プルダウンメニュー
フォームのプルダウンメニュー(右側を押すと下に広がるメニュー)を利用したナビゲーションですが、これもあまりおすすめできません。
プルダウンはつねに1つしか表示されず、わざわざクリックしないとどんなコンテンツがあるかわからないためです。
制作者は同一階層にどんなコンテンツがあるか知っていますが、はじめて来た人や検索エンジンなどで直接ページに来た人はわかりません。
しかし、大規模なホームページの場合は表示面積を少なくできるので、使わざるを得ない場合もあります。
その場合は、せめて同一階層のコンテンツなどは一般的なナビゲーションを利用するといいでしょう
ナビゲーション設置のポイント

ナビゲーションの位置
ページの縦が画面1つ分に収まらない場合は、ページ間リンクはページの下にも設置しておく必要があります(上に戻るボタン)。
上だけにナビゲーションがある場合、訪問者はわざわざスクロールして上に戻る必要があり、最悪の場合、面倒くさくなった気まぐれな訪問者は、「お気に入り」や「戻る」でほかのホームページへ行ったり、ブラウザを終了させてしまう可能性もあります。
現在地をはっきりさせる
ナビゲーションが訪問者を迷わせないように注意しなければなりません。
今見ているページがどこなのか、どの階層なのかわからなくならないように、今いるページをなんらかのマークを付けておけばいいでしょう。
例えば画像なら色を暗くしたり、テキストなら今いる場所を【】などで表したり太字にする方法などがあります。
また当然ですが、今いるページにリンクを張るようなことがないように注意しましょう。
フレームは実はナビゲーションには適していない
フレームによるナビゲーションはホームページを作るうえで作業効率が高くなることは認めますが、ナビゲーション効率は明らかに低下します。
まず現在地の表示ができません。
ナビゲーションがあるフレームも同時に書き換えればいいという意見もありますが、それではフレームにする意味がありません。
もちろんいくつかの手段を使えばこの問題は解決できますが、複雑になるのでそれこそフレームにする意味がなくなってしまいます。
もう1つ、こっちのほうが致命的ですが、フレームを用いた場合、ブラウザのURL表示が固定されてしまい、現在の階層がわからなくなってしまいます。
その他、ブックマークの登録が直接できないことや、Googleなどの検索エンジンから直接来た際にはフレームは表示されず、ナビゲーションがなくなってしまうなど多くの問題を抱えています。
JavaScriptを使った場合の注意点
JavaScriptなどを使う場合には、JavaScriptがオフになっていたり、サポートしていないブラウザをつねに考慮しなくてはなりません。
JavaScriptにブラウザの「戻る」と同じ機能のものがありますが、これは絶対に使わないようにしてください。
JavaScriptオフや未サポートだけでなく、直リンクや検索エンジンから来た場合も移動できなくなってしまいます。
JavaScriptはナビゲーションで大きな力を与えてくれますが、その力を使いこなせないと逆にナビゲーションは低下していまします。
実世界を意識した画像ベースのナビゲーション
インターネットが普及し始めたときはこのナビゲーションがあふれていましたが、最近ではわりと見なくなってきました。
実世界というのはインターネットではなく私たち人間の生きている世界です。
それを意識したナビゲーションと言うのは、例えば3次元的に街を作って、「ポスト」をクリックするとメール、「新聞配達人」をクリックするとニュース、あるビルの入り口をクリックすると他のコンテンツに移動するなどの視覚的なナビゲーションです。
このようなナビゲーションは非常にわかりにくいです。
訪問者はリンクを探すためにマウスを画面上で何度も往復させなくてはなりません。
何度も書いていますが、ナビゲーションはすばやく訪問者を案内することが一番の目的です。
動的なナビゲーションはナビゲーション失格
ナビゲーションは静止(一般的な表示)させたほうがいいです。
最近は動的なナビゲーションも簡単に作ることができますが、それでは訪問者にナビゲーションの位置や、どんなリンクがあるのか覚えてもらえません。
プルダウンメニューの際にも同じことを書いていますが、訪問者がなんらかのアクション(例えばクリック)などをしないと表示できないナビゲーションでは、多くの訪問者を失っている可能性があります。
レイアウトとナビゲーションを統一する

ホームページの印象を高めて使い勝手よく
巨大なホームページはとくに、小規模なホームページでも重要と考えてほしいのが、レイアウトとナビゲーションをすべてのページで統一することです。
更新を繰り返したり、新しいページを増やしていくと、新しいページと初期ページのレイアウトやナビゲーション、文字色・文字サイズやアイコンや画像などが異なってしまうことがよくあります。
ページによってレイアウトやナビゲーションが異なると、訪問者はページを移動するごとに異なるホームページのような印象を受け、全体的なホームページの印象が薄れてしまい、ホームページ自体を覚えてもらえない可能性があります。
というわけで、最初のレイアウトとナビゲーション計画はとても重要ですので、しっかりやっておくことをおすすめします。
また、基本的なページのレイアウトやナビゲーションのパーツなどをファイルに保存しておき、毎回それを参照しながら作ったり、基本的なページデザインを印刷しておきメモを付けて壁にでも張っておくと便利です。
さて、本日はここまでです。
続きは次回にさせて頂きます。
最後になりますが、当ブログに関するお問い合わせは、サイドバーに設置したメールリンクからお願い致します。
必ず24時間以内に返信させて頂きますので、いつでもお気軽にどうぞ。
現役インフォプレナー「Jill」







コメント