こんにちは。ジルです。
さて本記事では、アフィリエイターを始めとしたサイトやブログを運営する全ての人を対象に、私がこれまでに行い効果のあった集客方法、アクセスアップ方法等を綴っていきたいと思います。
これまでの解説は以下からご覧ください。
※本記事に記載しているのは、あくまで私が行ってきた集客・アクセスアップ方法の「一部」であり、「一つの考え方」になっています。
ナビゲーションへの意識
リンク(アンカー)の種類を知る

さまざまなリンクを適所に使う
リンクといってもリンク集のことではなく、ページの移動に使うアンカーのことです。
リンクの種類と各リンクの性質、メリット、デメリットと注意点を見てみましょう。
テキストリンク
もっともシンプルなのがこのテキストリンクです。表示にも時間がかかりませんし、ブラウザ依存などもありません。
しかし文字なので目立たせるのは難しく、スタイルシートによってある程度は拡張して表現することができますが、表現の幅は限られてしまいます。
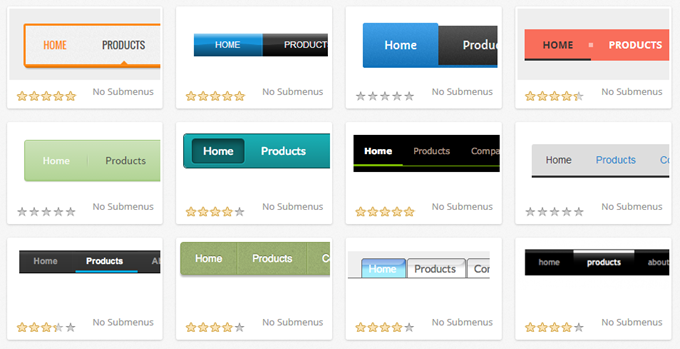
画像リンク
よく使われるのが画像のリンクです。
ある程度自由に作ることができるために目立たせることもでき、デザイン的にも優れています。
またDHTMLなどを利用することによってカーソルが画像の上に乗ったときに画像を変更することなどもできます。
ただし画像は表示に時間がかかるので、ファイルサイズを小さくする必要があります。
また画像表示がオフの場合や通信速度の遅い人のために、きちんとALT表記をする必要があります。
画像の場合は他の画像と紛れてリンクだとわからなくなる場合がありますので、紛らわしい場合などはボタンのような凹凸をつけて強調するといいでしょう。
逆に普通の画像にはあまりボタンのような凹凸は付けないようにして区別しましょう。
イメージマップリンク
イメージマップは画像の一部分にリンクを設置することができる機能です。
画像リンクと異なり、1つの画像を使うことができるためにページ全体のデザインは楽に作ることができます。
さらにリンクの形は丸や三角などある程度自由に決めることができます。
また同じものを画像リンクで再現するよりも画像ファイルが少なくなります。
ただしブラウザによってはALT表記もすることができないため、画像オフの場合はリンクの役目を果たしません。
訪問者は画像が表示されるまで先に進むことができなくなります。
またイメージマップにも2種類あり、サーバーサイドで実行するタイプとクライアントサイド(ブラウザ)で実行するタイプがあります。
前者の場合はサーバーの知識が必要なうえ、リンク先がブラウザのステータスバーに表示されないというデメリットがあるので、現在はHTMLファイルの中に記述するクライアントサイド・イメージマップが主流になっています。
ボタンリンク
フォームのボタン機能はリンクとしても利用することができます。
フォームですので表示に時間がかかりません。
しかしこの方法では右クリックで新しくウィンドウを作ることができないうえに、ステータスバーにリンク先が表示されません。
またデザインもかなり限られてしまうのであまりおすすめできません。
またボタンを押すことで情報が送信されると知っている上級者はあまり押したがらないことが多いです。
ただし上記の性質を逆にとり「同意する」などのリンクなどにはおおいに効果的です。
思わずクリックしたくなるリンクの技

効果的なリンクの3要素
効果的というのは「わかりやすい」=認知、「クリックしたくなる」=魅力的、「使いやすい」=実用性の3点をよく表現するようなリンクです。
同時にこの3点は訪問者がリンクをクリックする心理的な順序となっています。
このうちのどれか1点でも弱いと、たとえ中身が良くても使ってもらえない可能性があります。
基本はテキストリンク
一部のナビゲーションは別として、基本的にリンクはテキストですべきです。
テキストの一番のメリットは表示の速さです。
そのページの内容がすべて表示されなくても容易にリンクをたどることが可能です。
もちろんそのページを作る側にとってはページがすべて表示されないうちに移動されるのは不本意な点があるかもしれませんが、常連にまで同じページを何度も見せる必要があるでしょうか?
画像リンク+テキストリンクが効果的
テキストリンクは必須ですが、やはりテキストだけではインパクトを与えることはできません。
ですので画像を補助的に使います。
画像+テキストにも大きく分けると2パターンあります。
アイコンもしくは小さな画像の横にテキストを配置する
画像は補助的なものとしてテキストがメインとなります。
文章主体のページではテキストリンクだけではリンクのイメージが薄れてしまいますが、画像を使うことで他の文字と差別化を図ることができます。
画像をメインに使って補助的にテキストを配置する
どうしてもリンクを画像にしたい場合は必然的にこの方法になってしまいますが、画像をリンクに使う場合でも、必ずページのどこかにナビゲーションとしてテキストリンクを配置しておくといいでしょう。
画像を表示できない環境の場合、ALTを指定すればリンクは表示されますが、ALTはテキストよりも目立たないうえに、普通の画像とリンクされている画像の区別がつきません。
ですので必ずテキストリンクは必要です。
イメージマップリンク+テキストリンクは避ける
大きいイメージマップは基本的に使わないほうがいいでしょうが、小さいエリアに複数のリンクを設けたい場合など有効です。当然ですがテキストリンクは必要です。
使い勝手がじつはあまりよくない罠

リンクの色を変える
これはテクニックとは言えないかもしれませんが、ボディタグやスタイル・シートで、リンクの色を、まだ見ていないもの、すでに見たものなどを個別に設定できます。
なるべくリンクの色は変えないほうがいいですが、もし変えたとしても同系色で、見ていないページは青、見たページは紫にしましょう。
これを逆にしたり緑など関係ない色をリンクに設定した場合、多くの訪問者は混乱します。
マウスを乗せると書体が変わる
スタイルシートやDHTMLによって、テキストの書体や色を簡単に変化させることができます。
ですが、色はいいとして書体の変更はおすすめしません。
書体が変わると、文字の幅や行間まで変わってしまい、目が瞬間の移動についていけず、無意識のうちに微妙なストレスを感じるからです。
また、幅が変わることでブラウザがページ全体のレイアウトを描き直すこともあり、見る側に無用な不快感を与えます。
マウスを乗せると画像が変わる
これもわりと簡単に設定することができます。
しかし画像はテキストに比べて容量が大きいために、回線速度によってはマウスを乗せてもすぐには反映しないことがあります。
そのため、もし画像を使う場合は必要な部分のみトリミングし、減色して極力容量を減らすようにしましょう。
また、マウスを乗せないとどんなリンクかわからないようなしかけのものも見かけますが、訪問者がわざわざ考えたり覚えたりしないといけないので、やめたほうがいいでしょう。
凝った画像リンク
トップページを表紙にしているホームページに多く見られるのですが、タイトル画像をリンクとして使っていたり、「@」(アットマーク)をリンクにしていたり、関係ない画像をリンクしていることがありますが、訪問者はどこがリンク(入り口)なのかを探さないといけませんので、負担になります。
表紙に限らず、普通のイラストなどの画像をリンクにもってくるとわかりにくいことが多々あります。
リンクにしたい場合は、ボタンのように凹凸をつけたり、メール=ポストマークのような、ある程度普及しているものを利用するといいでしょう。
ブラウザのステータスバーに説明などを表示する
一見、かっこよくて使い勝手もいいように見えますが、この部分は本来はそのようなものを表示するのではありません。
とくに上級者の方はこの部分を見てリンク先を確認することがよくあるので、ステータスバーはいじらないほうがいいです。
説明を別途表示したい場合はAタグのTITLE属性やDHTMLを利用するようにするといいでしょう。
さて、本日はここまでです。
続きは次回にさせて頂きます。
最後になりますが、当ブログに関するお問い合わせは、サイドバーに設置したメールリンクからお願い致します。
必ず24時間以内に返信させて頂きますので、いつでもお気軽にどうぞ。
現役インフォプレナー「Jill」







コメント