こんにちは。ジルです。
さて本記事では、アフィリエイターを始めとしたサイトやブログを運営する全ての人を対象に、私がこれまでに行い効果のあった集客方法、アクセスアップ方法等を綴っていきたいと思います。
これまでの解説は以下からご覧ください。
※本記事に記載しているのは、あくまで私が行ってきた集客・アクセスアップ方法の「一部」であり、「一つの考え方」になっています。
文章デザインへの意識
読みやすい文章表示方法

現時点ではディスプレイは文章を読むのに適していません。
ですので文章主体のページでは、読みやすくて目に優しい文章の表示が必要になります。
今回は読みやすくする方法をいくつか紹介します。
文章の行間隔を空ける
日本語の場合、長文のテキストは行間が詰まりすぎているために読みにくいことがあります。
従って空白の行を入れるか、行間を少し空けたほうがいいでしょう。
スタイルシートで行間を空けることができますが、ブラウザのバージョンによっては文字が重なる現象が発生してしまうので注意が必要です。
スタイルシートを使う場合はプログラムでブラウザを判別してスタイルシートを適用させたほうがいいでしょう。
文章の改行をこまめにする
1文や1段落をなるべく短くして改行は多めにしておいたほうがいいでしょう。
ディスプレイは紙と異なり相対的な位置関係がわかりにくいため(とくにスクロールなどがあると)、現在読んでいる位置がどこなのかわからなくなってしまうことがよくあります。
適度に改行を入れておけば読んでいる場所が把握しやすくなります。
ただし無意味に改行を加えてはいけません。
できれば文が終わった場所に改行を加えるようにしましょう。
また、段落が変わる場合などは1行程度空けたほうがいいです。(行間を空け、改行をこまめにし、段落ごとに1行空けると読みやすい)
箇条書きにする
箇条書きや表を使うことによって、訪問者は全体を読まなくてもページの内容をなんとなく理解することができます。
また読んでいる最中でちょっと目を離しても、箇条書きや表が目印になって、読んでいた場所に簡単に戻ることができます。
とくに文章量が多い場合など、飽きずに読んでもらうことができます。
漢字をある程度は使う
必要な漢字は使い、不必要な漢字は使わないようにしましょう。
これは書籍などでも言えますが、漢字だらけの文章は読みにくいですし、逆にひらがなだらけの文章も読みにくいです。
どれくらいの程度で漢字を使うかは新聞などを参考にするといいと思いますが、基本的には接続詞や、漢字とひらがなどちらでも表記できる場合にはひらがなを使います。
例えば「~及び~」ではなく「~および~」にするといいでしょう。
その他、「はじめて」(始めて/初めて)、「たくさん」(沢山)、「とき」(時)、「できる」(出来る)などです。
ただし、漢字が少なくなってしまうようでしたら、漢字を適当に利用したほうがいい場合もあります。
読みやすい文字表示

ここでは文章ではなく文字そのものについて解説します。
ブラウザはワープロとは異なります。
ワープロでは太字や斜体を使っても印刷時にはきれいに印刷されますが、インターネットはディスプレイが主体です。
印刷同様の解像度に向上しないかぎり、あまり太字や斜体はおすすめできません。
大きさは固定しない
文章(読み物)での文字の大きさは、スタイルシートなどで固定せずに、ブラーウザから変更できるようにしたほうがいいです。
訪問者の多くはどんなディスプレイで見ているかわかりません。
文字の大きさを変える場合は相対的な大きさ、例えば150%などと設定したほうがいいでしょう。
原色・多色は使わない
見出しなどは別として文字色はベースとなる1色を決めて、なるべくその色に統一しましょう。
多くの色を使うと読みにくくなります。
一部分を強調(もしくは弱調)するために同系色でコントラストを変化させるくらいはいいのですが、例えば段落ごとに色が変わってしまっては読みにくいです。
また、原色(赤や青、黄色など)は目がチカチカする傾向があるので使わないようにしましょう。
文字の装飾
HTMLやスタイルシートでは文字の基本的な装飾がサポートされています。
しかし使い方によって便利になるものもあれば不便になるものもあります。
各装飾の特徴を踏まえて使うようにしてください。
太字(ボールド)
太字はふつう強調を表します。
ただし文字が小さい場合は、文字がつぶれて文章として読むのには適していません。
たまにすべて太字で書いてあるホームページを見かけますが、やめたほうがいいでしょう。
一部分だけ使いたい場合はコントラストを薄くすれば強調が弱まり見やすくなります。
斜体(イタリック)
斜体の文字はディスプレイで見るのに適しません。
文字が大きければきれいに表示されますが、20ピクセル以下の大きさの場合は文字が崩れて読みにくくなってしまいます。
従って印刷を想定されるホームページ以外は使用することはおすすめしません。
メニューなどパーツとして斜体を使いたい場合は画像にするといいでしょう。
下線(アンダーライン)
装飾と言えるかどうかわかりませんが、アンダーラインはリンクと間違えやすいので使わないほうがいいです。
強調するのならなるべく太字に統一しましょう。
取り消し線
取り消し線はその名のとおりその部分を取り消す意味ですが、取り消しという意味で使う場合は補助的に使ったほうがいいです。
アクセシビリティに関することですが、音声で読み上げるブラウザの場合取り消し線を無視する場合があります。
最悪の場合、取り消されていることに気づかないことがあります。
取り消す場合は横に文字で表記するか、スタイルシートを使い非対応の場合にのみ文字が表示するようなしくみにしておくといいでしょう。
また、取り消し線は効果的な演出に適しています。
ジョーク系ホームページでは本性・本音という意味にも使えます。
例えば「最近、やる気がなくて更新できませんでした」を「最近、やる気がなくて忙しくて更新できませんでした」とすると運営者の人間性を強調できます。
フォントは指定しない

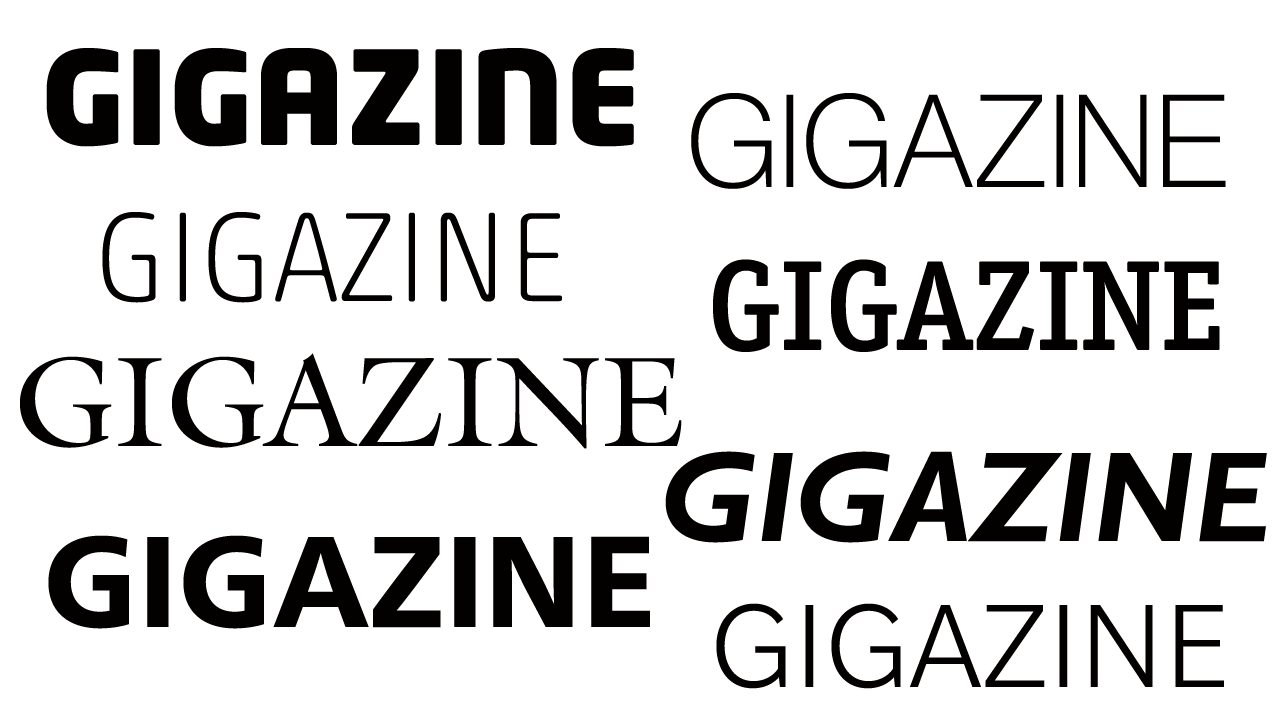
フォントの基礎知識
パソコンでは文字はフォント単位で管理されています。
フォントはOSに標準で付いてくるものや、パソコン購入時にあらかじめプリインストールされているもの、あるいはワープロソフト導入時などに一緒にインストールされるものなどあり、多くの方のパソコンにはいくつものフォントが入っていると思います。
日本語や英語などの言語ごとはもちろん、ゴシック体や明朝体や英字の変わったフォントなどさまざまなものがあります。
基本的にこれらのフォントがなければその文字を表示することはできません。
例えば一般的なパソコンではアラビア語などは読むことや書くことはできません。
また、海外のパソコンには日本語のフォントは入ってないので、海外のパソコンでは日本語を表示することができません。
フォントは表示される環境に依存している
HTMLやスタイルシートではブラウザに表示するフォントを指定することができますが、これは使わないほうがいいです。
なぜならば上にも書いたとおり、そのフォントが訪問者のパソコンに入っていなければならないからです。
フォントが見つからない場合、似たフォントに自動的に差し替えられますが、意図したように表示されないことがよくあります。
また場合によっては(特殊なフォントの場合など)文字が見られなくなってしまうおそれがあります。
オーサリングソフトによっては自動的にフォントを変えてしまうことがあるので特に注意が必要です。
一般的に異なるフォントを利用するには、画像にして表示する方法があります。
ただしテキストすべてを画像にしてしまっては読み込むのに時間がかかるのでやめたほうがいいでしょう。
見出しやタイトルなど一部分のみの利用をおすすめします。
すなわち通常の文章はすべてブラウザ標準のものにするのです。
さて、本日はここまでです。
続きは次回にさせて頂きます。
最後になりますが、当ブログに関するお問い合わせは、サイドバーに設置したメールリンクからお願い致します。
必ず24時間以内に返信させて頂きますので、いつでもお気軽にどうぞ。
現役インフォプレナー「Jill」







コメント