こんにちは。ジルです。
さて本記事では、アフィリエイターを始めとしたサイトやブログを運営する全ての人を対象に、私がこれまでに行い効果のあった集客方法、アクセスアップ方法等を綴っていきたいと思います。
これまでの解説は以下からご覧ください。
※本記事に記載しているのは、あくまで私が行ってきた集客・アクセスアップ方法の「一部」であり、「一つの考え方」になっています。
サブページからの集客
サブページの基本

言わゆる「サブ」ではなく、ホームページの顔にもなりうるサブページをどう作ったらいいのか。
まずは作成するうえでの原則を確認します。
サブページの役割
サブページはトップページのインデックスからリンクされたページですから、そのインデックス項目のコンテンツを表現するページになります。
基本的には、トップページとサブページでは役割が異なるわけです。
サブページはトップページと違い、極端な演出は必要はありませんから、内容重視ということになります。
ときには文字だけで表現するというページ構成になる場合もありますし、あるときは画像重視のページ、またあるときは掲示板やチャットのようなCGIコンテンツのページなど性格の違うページの構成が必要になります。
当然、見やすさということが一番大切になります。
見やすさを基本にデザインを統一する
一般に文字が主役のページは、背景画や背景色が目立つと文字がとても見にくくなります。
そうでなくてもモニターを通して文字を読むのは相当疲れます。
1行の文字数を少なくしたり、段落のあいだに適当にイラストを入れたり区切りラインを引いたりすることで、読む側の負担を軽くする必要があります。
ただ特殊な文献や資料は別として、一般的な情報伝達のページとしては、文字が多くなるような説明や表現は可能なかぎり避けることをおすすめします。
いずれにしてもサブページはトータルのイメージで統一したデザインやスタイルで構成したほうがいいでしよう。
スタイルシートなどを最初に作成しておいて、それを利用してサブページを作成すると統一性のあるホームページになります。
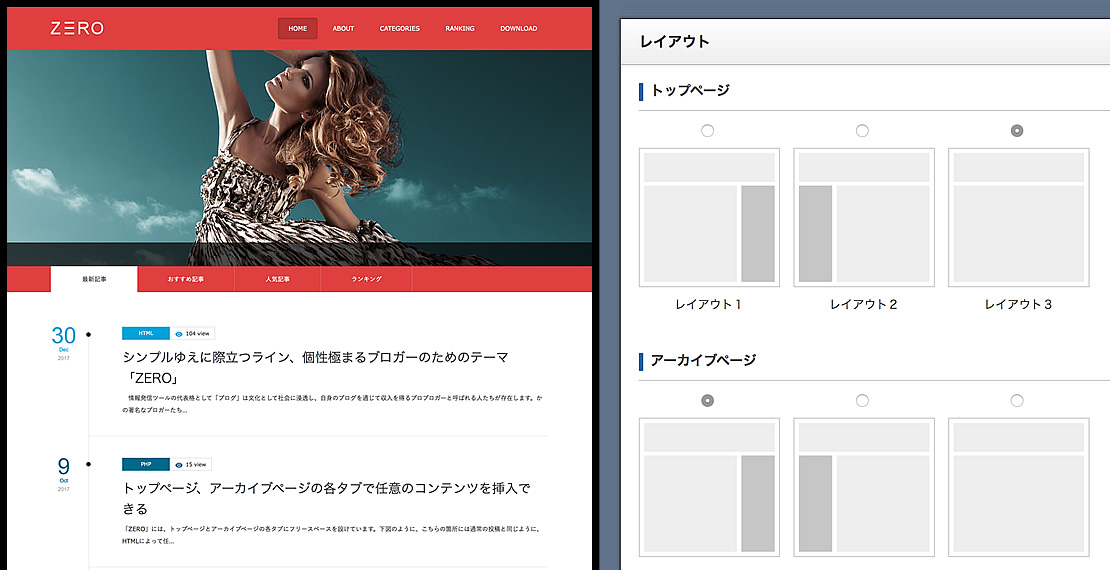
入口となるサブページの作り方

サブページを構成するには最低限、基本的な3つの要素「見出し」「ナビゲーション」「本文」が必要になります。
見出しはそのページのタイトルとなります。
本文(内容)が多い場合でも見出しはきちんと明記しておかなければなりません。
ナビゲーションとは「戻る」やほかのページへのリンクなどのことで、どんなページにもかならず必要になります。
ナビゲーションがないと訪問者は移動することができなくなってしまい、ブラウザの「戻る」ボタンを押してホームページから逃げてしまいます。
上にも書いたように、見出しはそのページのタイトルとなります。タイトルタグにも見出しを明記しておく必要がありますが、ページ内にも記入しておくとわかりやすくなります。見出しがあるとロボット型検索エンジンやページへの直接リンクで来た訪問者にもしっかりと内容のコンセプトを伝えることができます。
トップページからではなく、サブページに直接やってくる訪問者を考慮したナビゲーションを作る必要があります。小規模のホームページの場合は「戻る」や「次」などがほとんどだと思いますが、規模が大きくなってくると、わざわざトップページに戻って他のページに行くのが面倒になってきます。ですので他コンテンツへのリンクなども置いておくといいでしょう。訪問者が今いる層と同じ層のコンテンツへのリンクを作るといいです。そうすることによって、さらに興味のあるコンテンツを含むページへ、訪問者が直接行くことができます。そうしたページがいくつもあると、次第にホームページ全体に興味を持ってくれて、リピーターになってくれる可能性が高まります。トップページからのトップダウン式のナビゲーションはもちろん重要ですが、サブページからのボトムアップ式のナビゲーションも、これからは重要になってくるはずです。さらに大規模なホームページの場合は、リンクを押すと選択肢が広がるメニューにしたり、検索するためのフォームを置いたりしてもいいでしよう。また2階層以上の場合はトップページとコンテンツ両方への「戻る」があるといいです。
本文、もしくは図などそのページの中心となる内容は、第一に訪問者に見やすくなくてはなりません。本文に関しては幅広いので、今後各項目で扱っていきます。
1ページ1トピックに切り分ける

スクロールというのは、あまり多いとユーザーにストレスを感じさせます。
スクロールを少なくするには、トピックごとにページを分けるといいでしよう。
長すぎるページは嫌われる
ホームページで使うHTMLファイルには、基本的に大きさの制限はありません。
大きくしようと思えばいくらでも大きくできます。
本と違って、「ページ」という概念がないのです。
それもあってか、ときどき1ページに膨大な量の情報を載せているホームページを見かけることがあります。
そういうページだと、見るほうは延々とスクロールをしながら、欲しい情報を探すことになります。
このスクロールというのは結構苦痛なのです。
従って無駄に多い改行を挿入したり、あまりに大量の情報は載せない事を心がけるべきです。
トピックはできるかぎり細かく分ける
訪問者がなるべく早く、少ないクリック数で情報を発見できるようにしなければなりません。
ホームページでは基本的にプラウザに表示できるページ数は1ページです。
そこで問題なのが1ページにどれくらいの情報を入れるかです。
実際のサイズ(容量)は今後扱いますが、情報量として言えば、1トピック、小説で言えば1章が望ましいでしよう。
1ページに複数のトピックを入れると、訪問者はそのページの中から自分の読みたいトビックを探さなければいけません。
同ページ内にリンク(アンカー)を張ることもできますが、検索エンジンから来た訪問者には意味がありません。
トピックが大きい場合もありますが、基本的にデイスプレイに表示される文字を読むのは疲れるため、巨大なトピックは好まれません。
トピックが大きい場合はサブテーマなどに分割して読みやすいようにしたほうがいいでしよう。
ページ幅は800ピクセルに収める

わさわさ書くまでもなく、個々のページはブラウザを通じてディスプレイに表示されます。
ここではその表示の大きさについて扱います。
横幅は800ピクセルを基準にする
幸か不幸かディスプレイの表示サイズは訪問者によって異なります。
横幅が最小640ピクセルから最大1920ピクセルまで(将来的にはさらに大きくなると思いますが)さまざまな環境があります。
すべてのサイズに対応できればいいのですが、通常はデスクトップパソコン用に制作するのが無難です。
一般的なディスプレイで表示させる場合、ページ幅を800ピクセル以内ですべて表示可能にしておくといいでしょう。
現在のディスプレイのサイズの主流は1024ピクセルか1280ピクセルですが(ノートPC)、多くのホームページがページ幅を800ピクセル前後に合わせているため、ブラウザ自体の幅をそのサイズに合わせている人が多いためです。
横スクロールはアクセス数を減少させる
また基本的に横スクロールはしないようにしたほうがいいです。
横と縦のスクロールがある場合、縦スクロールだけの場合に比べて、内容を読むために2倍以上の操作が必要になるからです。
これによってアクセス数は大きく減少してしまいますので注意が必要です。
実際にページ幅を決める方法は2通りあります。
1つは指定したサイズに固定してしまう方法です。
テーブルやスタイルシートなどを利用して指定の大きさに固定することで、どんな環境でもほぼ同じようなレイアウトで表示されます。
ただし上記のような問題が存在するので800ピクセル前後にする必要があります。
また、文字サイズによってはレイアウトが崩れることがよくあります。
もう1つはブラウザの幅に応じてレイアウトを変更させる方法です。
デザインに凝らないページならば何もしなくても自動的に調整されますが、ある程度デザインに凝ると難しくなります。
とくに文章系のサイトの場合、文字サイズを変えても基本的なレイアウトが維持される後者が好まれます。
エラーメッセージを改良する

規定のエラーメッセージがそのまま表示されると、あまり見栄えはよくありません。
エラーメッセージもアクセスアップに利用しましょう。
「戻る」ボタンをクリックさせない
独自のサーバーか、ルート権限を持つレンタルサーバーでなければ難しいですが、エラーメッセージは自由に変更することができます。
一番多いエラーメッセージは「404FileNotFound(ファイルが存在しません)」だと思いますが、初心者の人はわかりません。
そして、ほとんどの訪問者はこれが表示されれば、「戻る」ボタンを押してしまうでしょう。
しかしサーバーの設定によってこれらを改良して、他のメッセージや他のHTMLページを表示させることが可能です。
たとえばサイトマップやヘルプ、近いページなどを指定しておけば、「戻る」ボタンを押す人も減るでしよう。
また、このページでRefererを取得するようにしておけば、どこからのリンクが切れているかを確認することもできるようになります。
通常のレンタルサーバーであっても「.htaccess」ファイルの記述内容を変更することで、エラーメッセージが変えられる場合もあります。
変更できればかなりアクセス向上にプラスなのでぜひ実験してみてください。
なお、「.htaccess」は大事なファイルですので、変更前に必ずバックアップをとるようにしてください。
さて、本日はここまでです。
続きは次回にさせて頂きます。
最後になりますが、当ブログに関するお問い合わせは、サイドバーに設置したメールリンクからお願い致します。
必ず24時間以内に返信させて頂きますので、いつでもお気軽にどうぞ。
現役インフォプレナー「Jill」







コメント